CorelDRAW 11
Réalisation d'un bouton translucide pour le web
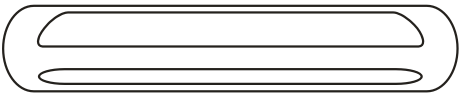
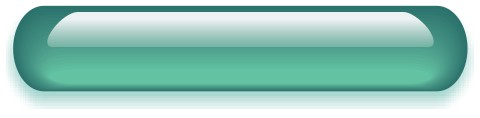
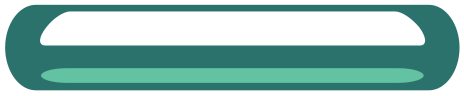
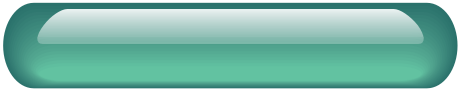
Dans cet exercice vous allez apprendre à créer le bouton illustré ci-dessous avec une technique pour appliquer un effet vitreux translucide aux boutons, aux menus et à d'autres composants d'interface en utilisant CorelDRAW®. Nous allons apprendre à créer ce beau bouton en vectoriel redimensionnable et facilement utilisable pour le Web ou importés dans le flash de Macromedia ou encorez dans Corel R.A.V.E. Nous allons également apprendre à utiliser l'outil de Perspective pour créer des formes.
Créer les formes de base qui composeront le bouton.
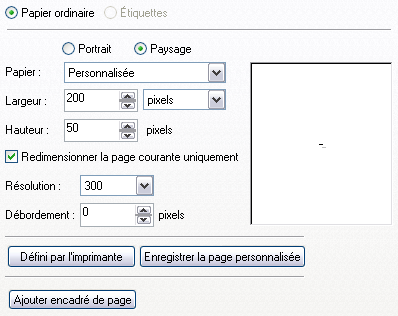
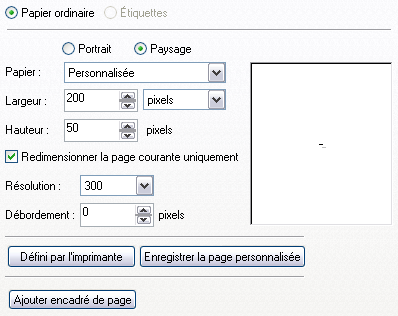
- Cliquez sur Fichier > Nouveau puis cliquez sur Présentation > Mise en page. Dans la fenêtre Options, illustrée ci-dessous, choisissez les mêmes paramètres ou les vôtres, ceux de cet exercice sont la pour l'exemple.
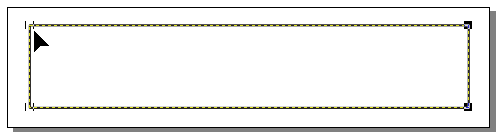
- Dans la Boîte à outils, choisissez l'outil Rectangle
 et dessinez un rectangle.
et dessinez un rectangle.
- Dans la boîte à outils, choisissez l'outil Forme
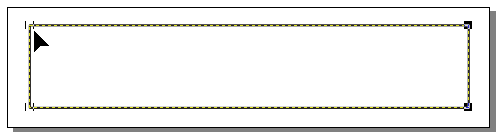
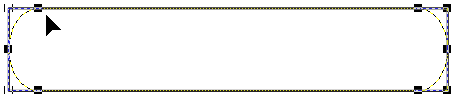
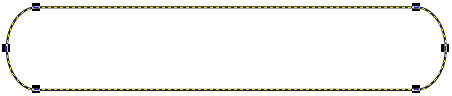
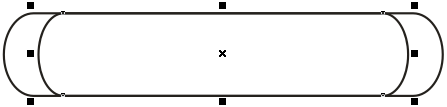
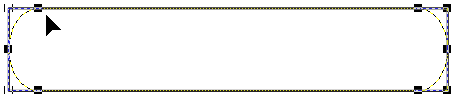
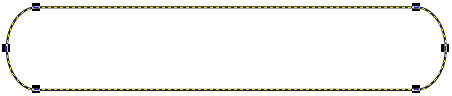
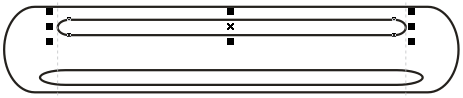
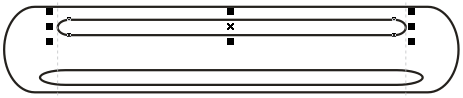
 et cliquer-glisser sur un des points nodaux d'angle [fig.1] pour arrondir les coins vers l'intérieur du rectangles [fig.2]. Relâchez quand vous êtes satisfait de la forme de l'arrondi [fig.3]
et cliquer-glisser sur un des points nodaux d'angle [fig.1] pour arrondir les coins vers l'intérieur du rectangles [fig.2]. Relâchez quand vous êtes satisfait de la forme de l'arrondi [fig.3]
- Avec l'outil Sélecteur
 et tout en maintenant la touche Maj enfoncée faites glissé la poignée centrale de largeur vers l'intérieur, Vérifier dans la Barre d'état que le pourcentage de l'Echelle X est d'environ entre 80 et 85 %. et tout en tenant toujours le bouton de la souris gauche enfoncé, cliquez sur le bouton droit en libérant le bouton gauche pour terminer la transformation. Une plus petite copie du rectangle
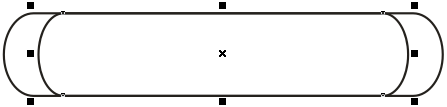
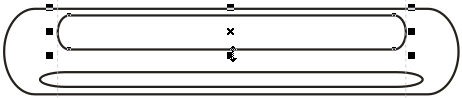
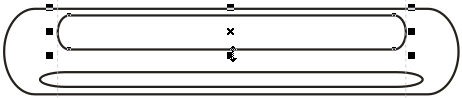
arrondi est ainsi créée.[fig.4].
et tout en maintenant la touche Maj enfoncée faites glissé la poignée centrale de largeur vers l'intérieur, Vérifier dans la Barre d'état que le pourcentage de l'Echelle X est d'environ entre 80 et 85 %. et tout en tenant toujours le bouton de la souris gauche enfoncé, cliquez sur le bouton droit en libérant le bouton gauche pour terminer la transformation. Une plus petite copie du rectangle
arrondi est ainsi créée.[fig.4].
 Fig.4
Fig.4
- Assurez-vous que le rectangle nouvellement créé est toujours sélectionné, maintenez la touche Maj mais cette fois, faite un cliquer-glisser sur la poignée centrale du dessus vers le bas dès qu'une double-flèche apparaît. Vérifiez dans la barre d'état que le pourcentage de l'échelle Y est d'environ entre 15 et 20%. Peu importe l'exactitude de la forme, car elle va seulement être employée en tant qu'élément d'un mélange.
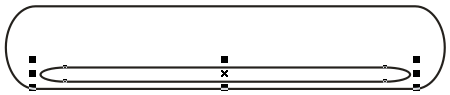
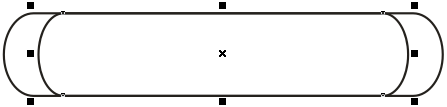
- Tout en maintenant la touche Ctrl enfoncée, faites glissé le rectangle vers le bas près de la base du rectangle original, en prenant soin de laisser un peu
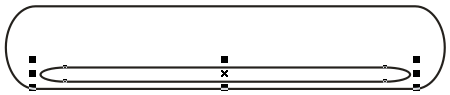
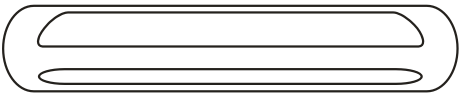
d'espace comme montré dans l'image ci-dessous [fig.5].
 [fig.5]
[fig.5]
- Dans la Boîte à outils, choisissez l'outil Rectangle
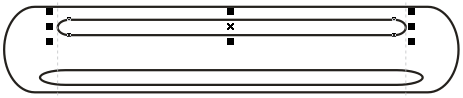
 puis dessinez un rectangle plus petit (servez-vous des repères) et arrondissez les coins, comme vous l'avez fait pour les deux premiers (Reportez-vous à la ligne 3). Ce rectangle devrait être très long et mince [fig.6].
puis dessinez un rectangle plus petit (servez-vous des repères) et arrondissez les coins, comme vous l'avez fait pour les deux premiers (Reportez-vous à la ligne 3). Ce rectangle devrait être très long et mince [fig.6].
 Fig.6
Fig.6
- Tout en maintenant la touche Maj enfoncée, cliquer-glisser sur la poignée centrale du dessous vers le bas pour augmenter la taille d'environ 150%. Ceci aplatira les extrémités arrondies.
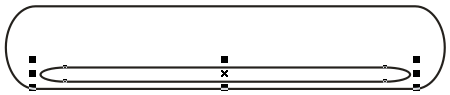
- Tout en maintenant la touche Ctrl enfoncée, faites glissé le rectangle en prenant soin de laisser un peu d'espace comme montré dans l'image ci-dessous [fig.7].
 Fig.7
Fig.7
- Le nouveau rectangle étant toujours sélectionné, dans la Barre des menus, choisissez Effets puis cliquez sur Ajouter une perspective. L'outil forme
 devient actif.
devient actif.
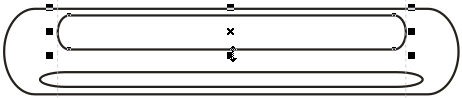
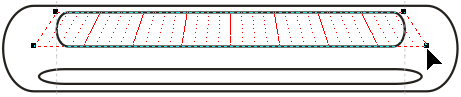
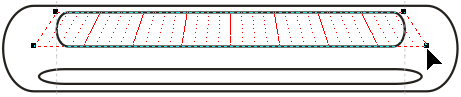
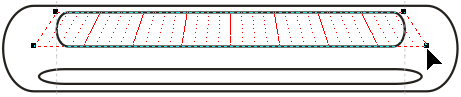
- Tout en maintenant les touches Maj et Ctrl enfoncées, saisissez la poignée de perspective inférieur droit et Cliquer-Glisser vers l'extérieur comme illustré ci-dessous [fig.8]. Ceci créera l'impression que le bouton est arrondi dans l'espace 3D [fig.9].
 Fig.8
Fig.8 Fig.9
Fig.9
Nous allons maintenant installer les couleurs
Nous allons maintenant installer les couleurs que nous allons employés pour ce bouton. Vous êtes libre de choisir vos couleurs mais préférez ceux-ci pour la suite de cet exercice.
- Sélectionnez le grand rectangle. Dans la palette de couleurs, cliquez avec le bouton gauche de votre souris sur la miniature Vert forêt ( RVB : 60 - 116 -107) afin de remplir le rectangle et ensuite avec le bouton droit sur la miniature représentant une croix
 pour rendre la bordure invisible.
pour rendre la bordure invisible.
- Sélectionnez le rectangle du bas (le plus fin). Dans la palette de couleurs, cliquez avec le bouton gauche de votre souris sur la miniature Vert menthe ( RVB : 123- 196 -160) et ensuite avec le bouton droit sur la miniature représentant une croix pour rendre la bordure invisible.
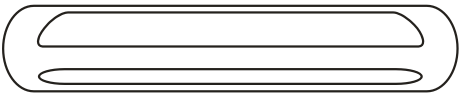
- Sélectionnez le rectangle avec la perspective. Dans la palette de couleurs, cliquez avec le bouton gauche de votre souris sur la miniature Blanc et ensuite avec le bouton droit sur la miniature représentant une croix pour rendre la bordure invisible [fig.10]
 Fig.10
Fig.10
- Astuce
- En travaillant avec des couleurs foncées pour le fond, vous obtiendrez un meilleur résultat avec le dégradé de lumière.
Donner un effet de dégradé au rectangle du bas
- Cliquez sur l'outil interactif Dégradé dans le menu contextuel Interactif.
- Avec l'outil interactif Dégradé
 , Cliquer-Glisser au centre du rectangle bas (vert menthe) vers le dessus comme illustré ci-dessous [fig.11].
, Cliquer-Glisser au centre du rectangle bas (vert menthe) vers le dessus comme illustré ci-dessous [fig.11].
 Fig.11
Fig.11
- Dans la Barre de propriétés, choisissez le nombres d'étapes entre les formes du dégradés de formes
 saisissez 20 pour le dégradé. Selon où vous utiliserez le bouton final, vous pouvez vouloir augmenter ce nombre d'étapes (pour le travail d'impression) ou le réduire pour réduire le volume de fichier de vecteur.
saisissez 20 pour le dégradé. Selon où vous utiliserez le bouton final, vous pouvez vouloir augmenter ce nombre d'étapes (pour le travail d'impression) ou le réduire pour réduire le volume de fichier de vecteur.
 Fig.12
Fig.12
Donner un effet de transparence au rectangle blanc
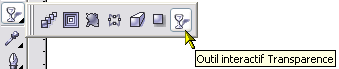
- Cliquez sur l'outil interactif Transparence dans le menu contextuel Interactif.
- Avec l'outil interactif Transparence
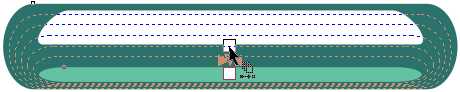
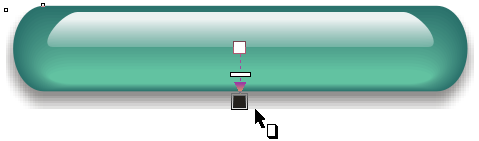
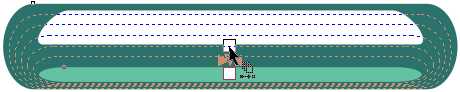
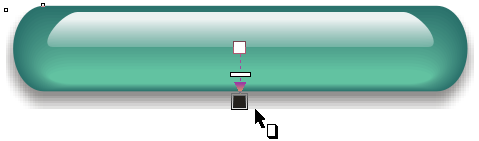
 , et tout en maintenant la touche Ctrl enfoncée, cliquez sur le bord supérieur du rectangle en perspective et puis tout en laissant votre doigt appuyé sur le bouton gauche de votre souris, faites glissé jusqu'au bord inférieur comme illustré dans l'image ci-dessous [fig.13].
, et tout en maintenant la touche Ctrl enfoncée, cliquez sur le bord supérieur du rectangle en perspective et puis tout en laissant votre doigt appuyé sur le bouton gauche de votre souris, faites glissé jusqu'au bord inférieur comme illustré dans l'image ci-dessous [fig.13].
 Fig.13
Fig.13
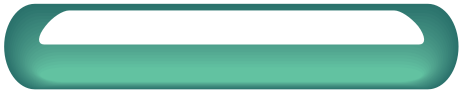
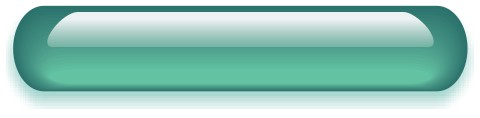
- Vous pouvez changer la transparence du bouton en changeant la nuance du premier noeud dans le gradient de transparent. Dans la palette de couleurs, cliquez sur la miniature Noir 10% et faites glissé la couleur sur le noeud blanc [fig.14] comme illustré ci-dessous et obtenir le résultat illustré [fig.15].
 Fig.14
Fig.14 Fig.15
Fig.15
Créer le mot et l'ombre portée
Pour donner au bouton un effet vraiment vitreux et ainsi translucide, une ombre colorée peut être créée pour que la surface du bouton donne l'impression de "Flotter". Cette ombre doit être légèrement plus foncée que la couleur du rectangle du bas, mais suffisamment lumineuse pour que la lumière ressorte du bouton.
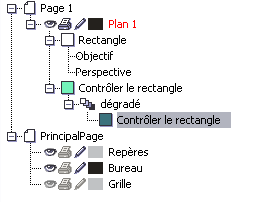
Pour éviter que vous ne sélectionniez le dégradé par mégarde, il est préférable d'ouvrir le Gestionnaire d'objets. Cliquez sur Fenêtre dans la Barre des menus et ensuite sur Menus fixes puis sur Gestionnaire d'objets.
Cliquez sur Contrôler le rectangle pour sélectionner le rectangle qui va donner l'ombre.
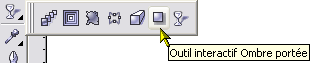
- Cliquez sur l'Outil interactif Ombre portée
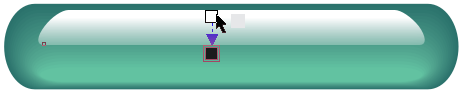
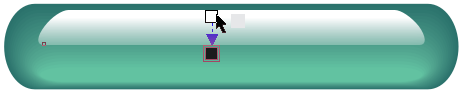
- Tout en maintenant la touche Ctrl enfoncée, Cliquer-glisser vers le bas pour créer une ombre comme illustré ci-dessous [fig.16].
 Fig.16
Fig.16
- Dans la Barre de propriétés. Laissez l'opacité de l'ombre portée par défaut de 50 et les traits de l'ombre portée à 15. Ceux-ci devraient seulement être ajustés si vous faisiez un bouton très grand ou très petit.
- Dans la Barre de propriétés, cliquez sur la flèche du bouton couleur d'ombre
 cliquez sur autres et choisissez RVB : 108- 177 -161 puis cliquez sur OK et voici le résultat [fig.17].
cliquez sur autres et choisissez RVB : 108- 177 -161 puis cliquez sur OK et voici le résultat [fig.17].
 Fig.17
Fig.17
Ajouter un texte
- Cliquez sur l'outil Textes
 dans la Barre de propriétés, choisissez la police Tahoma avec une taille de 8 et saisissez le mot "Bouton"
dans la Barre de propriétés, choisissez la police Tahoma avec une taille de 8 et saisissez le mot "Bouton"
- Centrez le mot avec les touches de directions.
- Tout en maintenant la touche Ctrl enfoncée, Cliquer-glisser vers le bas pour créer une
ombre comme illustré ci-dessous [fig.18].
 Fig.18
Fig.18
- Dans la Barre de propriétés. Laissez l'opacité de l'ombre portée par défaut de 50 et les traits de l'ombre portée à 15.

- Dans la Barre de propriétés, cliquez
sur la flèche du bouton couleur d'ombre
 cliquez sur autres et choisissez une couleur verte très
foncée RVB : 62- 100 -96 puis
cliquez sur OK et vous obtenez le résulat de l'mage illustrée au début de
ce tutoriel.
cliquez sur autres et choisissez une couleur verte très
foncée RVB : 62- 100 -96 puis
cliquez sur OK et vous obtenez le résulat de l'mage illustrée au début de
ce tutoriel.
Voilà ! ce tutoriel est terminé. Nous verrons plus tard qu'en réalisant deux images similaires, nous pourrons sous Dreamweaver créer un bouton interactif: